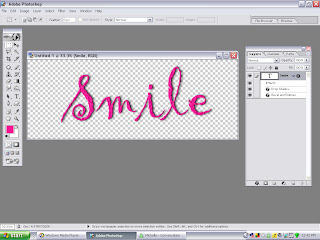
I'm rather proud of these. They're name tags with fun little sayings on them, you may remember a similar thing from McDonalds ads about 4 years ago. The ads showed women in T shirts that had name tags on them saying things like "Hello I'm ... Amazing" and holding salads. I really liked them and wanted a shirt like that, this is my compromise :). I hope you like them, my personal favorite is "Hello I'm ... Up Here" lol.