This week I will be showing you how to take regular old text and make it stand out. Sure you can change the font, add some colour maybe position it better, but what about when you want to make it REALLY POP?
What you'll need:
Photoshop
clipart/picture of a small gem
Tools Used:
type
drop shadow
bevel/emboss
texture
On your marks, Set get, OG!
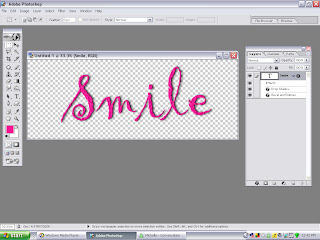
- Open a new image. Any size and background you desire.
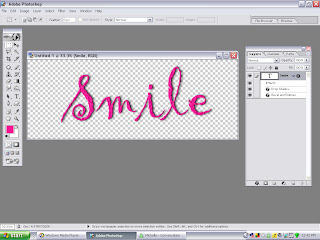
- Using the type tool (T on your sidebar) create some text. I wrote Smile using the font Gigi, F71595.

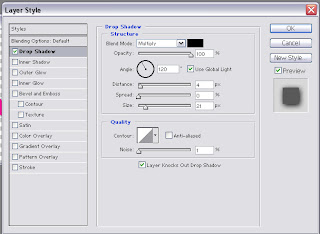
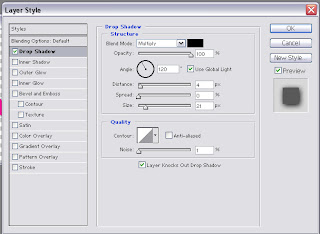
- Add a drop shadow. Layer>layer style>drop shadow

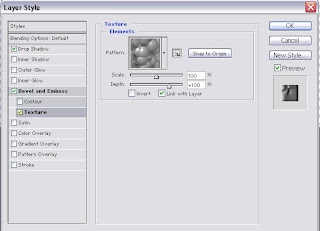
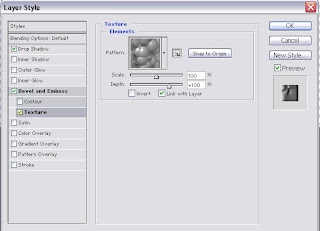
- Apply the Bevel/Emboss setting and texture. Layer>layer style>Bevel Emboss
 Layer>layer style>Bevel Emboss>Texture
Layer>layer style>Bevel Emboss>Texture
- Open your gem picture and delete any background by using either the eraser of Magic Wand selector if it is a solid colour. I found my picture on google.
- Drag the image onto your image with the text.
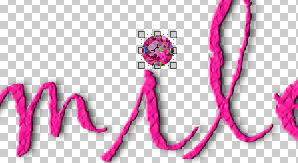
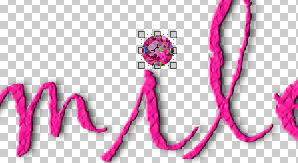
- On your text image, resize and position the gem over the dot in the 'i'.

- Add a drop shadow to the gem. Layer>layer style>drop shadow I used the default settings.

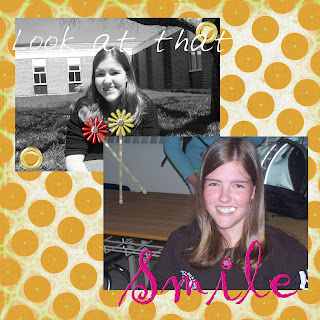
And your done.
............................................................................................................................................................................................................................................
........................................................................................................................................................................